
02 May 8 Impressive jQuery Layer Slider Plugins
To be sure you’ll succeed making the home page of your website to look professional and attractive, you have to choose a good jQuery layer slider with which you will create an image slideshow, a content slider or a banner rotator with tons of transition effects. Having in mind an outstanding scenario, you only have to choose the right tool to turn it into reality.
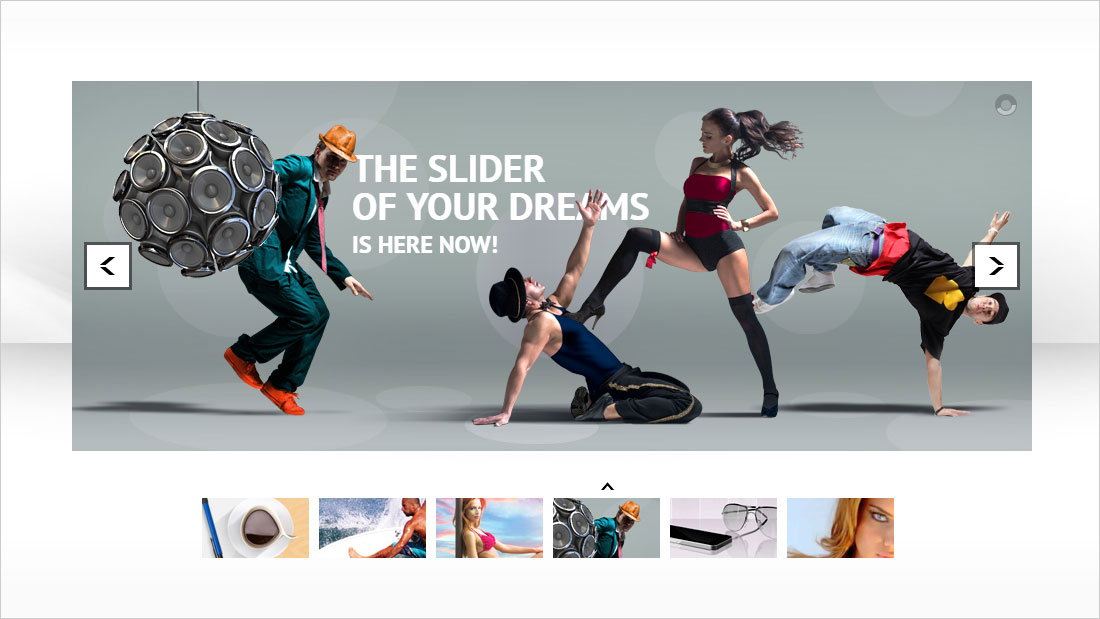
1. Parallax Slider – Responsive jQuery Plugin
Parallax Effect – Full Collection of Sliders comes in 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width. Please see the features and check the live preview of this slider and convince yourself of its quality.
Features:
NEW: From these sliders you can create, in minutes, sidebar banners.
CLASSIC jQUERY SLIDER:
- you can insert multiple instances in the same page with the same skin or using a different skin
- target parameter: _blank or _self
- external url link parameter for each slide
- layered elements: permits almost unlimited number of layers, images or texts
- responsive design. Available parameter to disable responsive behaviour
- show/hide bottom thumbs parameter
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- width & height parameters
- 2 predefined skins: bullets & thumbs
- autoplay parameter
- touch screen navigation support for mobile
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- loop parameter
- show/hide controllers parameter
- you can include YouTube, Vimeo & HTML5
- circle timer parameters for color, dimensions, transparency
PERPETUUM MOBILE JQUERY LAYER SLIDER:
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior
- layered elements: permits almost unlimited number of layers, images or texts
- external url link parameter for each slide
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- you can include YouTube, Vimeo & HTML5
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- responsive design. Available parameter to disable responsive behaviour
- show/hide bottom thumbs parameter
- width & height parameters
- touch screen navigation support for mobile
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- you can insert multiple instances in the same page with the same skin or using a different skin
- 2 predefined skins: bullets & thumbs
- target parameter: _blank or _self
- show/hide controllers parameter
- circle timer parameters for color, dimensions, transparency
- width & height parameters
- autoplay parameter
- loop parameter
MOUSE INTERACTION JQUERY LAYER SLIDER:
- mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior
- touch screen navigation support for mobile
- show/hide bottom thumbs parameter
- show/hide controllers parameter
- 2 predefined skins: bullets & thumbs
- circle timer parameters for color, dimensions, transparency
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- responsive design. Available parameter to disable responsive behaviour
- width & height parameters
- external url link parameter for each slide
- autoplay parameter
- layered elements: permits almost unlimited number of layers, images or texts
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- loop parameter
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- target parameter: _blank or _self
- you can include YouTube, Vimeo & HTML5
- width & height parameters
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- you can insert multiple instances in the same page with the same skin or using a different skin
ULTRA jQUERY LAYER SLIDER:
- touch screen navigation support for mobile
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- target parameter: _blank or _self
- loop parameter
- external url link parameter for each slide
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin
- circle timer parameters for color, dimensions, transparency
- 2 predefined skins: bullets & thumbs
- width & height parameters
- autoplay parameter
- layered elements: permits almost unlimited number of layers, images or texts
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- asynchronous move for backgrounds: Define multiple backgrounds elements that can have an asynchronous move, customizable through parameters
- responsive design. Available parameter to disable responsive behaviour
- show/hide controllers parameter
- show/hide bottom thumbs parameter
P.S.: Parallax Slider – Responsive jQuery Plugin is included in THE MOST WANTED JQUERY PLUGINS PACK
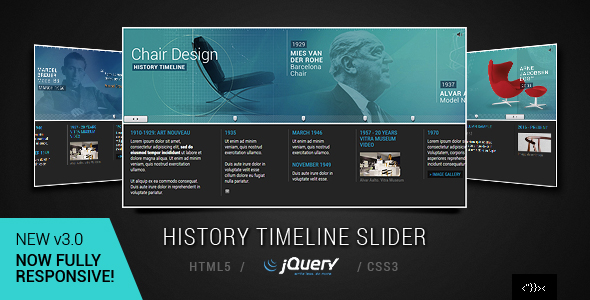
2. jQuery Responsive Timeline Slider
Timeline Slider is the definitive plugin to build your history timelines. Its main configuration can be easily customized due to its extended 17 built-in config parameters. Also more configurations can be edited through the css style sheet file. It comes with 2 skins, Dark, Light, and flat style. jQuery library is up to date (v.2.2.2). Legacy versions (v1 & v2) included in the pack.
MAIN FEATURES for this jQuery Layer Slider:
- Now fully responsive on v.3.0
- jQuery Plugin properly formatted. v.2.2.2
- Useful built-in Audio Player
- 2 included Themes / Skins
- Unlimited number of images and milestones
- Powerful lightbox – PrettyPhoto + VIDEO + Custom theme
- Full layered PSD files included
- Well documented
3. Master Slider jQuery Slider Plugin with Visual Builder
Master Slider jQuery slider plugin is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture, that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices. Master Slider plugin is an awesome layer slider as well, with the ability of adding any HTML contents (texts, images, …) in layers. It is easy to use, plus there are 80+ ready to use sample sliders for you. You have almost everything such as hotspots, thumbnails, video support, variety of effects, and many more features in this plugin. Master slider jQuery slider is the most complete among the best.
Online Visual Builder
Visual Builder is a revolutionary facility for our jQuery users. We started a revolution on jQuery slider plugins, and this revolution succeed, because this editor is totally free for our jQuery users.This online tool makes you able to create, manage and export your sliders on averta cloud service. Your sliders are safe in your online panel. It saves you tons of time, while you no longer are required to touch even a line of code. While it is an online service, you don’t receive “Visual Builder” script by your purchase.
Features for this jQuery slider:
- Touch swipe navigation
- Videos
- Cross browser
- Animated layers
- Templates and ready to use samples
- 6 interactive transitions
- Responsive
- Thumbs and tabs
- Smart preloadings
- Hotspots
- Layered slider
- Flexible
- Touch slider
- SEO friendly
- Fully customisable
- Parallax slider
- Flickr plugin
- Video gallery
- Youtube Slider
- Image and content slider
- Flickr slider
– Touch and mouse swiping is fully supported by Master Slider. It suports swip navigation for slides, thumbnails and tabs in vertical and horizontal deirections.
– YouTube and Vimeo are supported, as well as custom iframe. So, videos from various sharing services, such as wistia.com, could be played.
– Master Slider works perfectly on major types of browsers such as Chrome, Firefox, Safari, IE8+ and Opera.
– You can easily add images, html formated texts and video layers over each slide and each layer accepts unique animation parameters: animation effect, duration, delay etc.
– Sample files and starter templates are included which can be customised easily and can help you figure out your slider faster.
– This slider supports six super smooth hardware accelerated and unique transitions to change slides; you can find a sample of each in template demos.
– Adapts to any screen size (feel free to resize the browser). So the slider always works and looks great on all touch devices, laptops and desktop screens.
– You can add thumbnail images or html contents to each slide that appears on a list, in vertical and horizontal deirections. You can navigate through the list by touch, mouse swiping or the mouse wheel.
– This slider gives you three options for image preloading. Preload all images before initializing, instant initialize then loads images in sequence and loads nearby slides of current slide.
– The slider gives you the option of adding hotspots to each slide, to show the related tooltip while mouse is over that hotspot; tooltip accepts html content as well as images in any sizes.
– Master Slider jQuery layered slider plugin has different layers with amazing options. They are five editable layers you can add to your slides: Text layer, image layer, video layer, button layer, and hotspot layer. You can customize each layer’s content, style, transition, and misc. Each layer can be animated, too! With animated layers, you can insert or embed HTML formatted texts, links, images, and videos directly into your slides and add unique animation parameter such as effect, duration, delay etc.
– It works with any size of image. It supports five image alignment methods (fit, fill, stretch, center and tile). You can insert multiple instances of slider in any size into your page.
– Master slider jQuery slider plugin touch navigation, offers a variety of options like touch swipe on mobile and drag and drop option for desktop. Our touch-enabled media slider allows users to drag over the items smoothly. Master Slider is one of the easiest plugins on Envato marketplace, which also greatly extends functionality into touch-support mobile devices.
– This slider is SEO friendly. You can use any type of html element (heading, paragraph, list etc) in slider markup. They will be visible to search engines.
– Each part of the slider can be changed easily. You will find 15+ ready-to-use skin files in download package, also more than 20 javascript options are available to customize your slider.
– Master Slider jQuery slider plugin provides an easy to use parallax templates that you can use them on your website. These parallax templates let you design your parallax slider in less than ten minutes, by simply using our parallax templates and free jquery visual builder. Parallax slider works smooth on all themes, with any content that you want to use for your slider.
– With Flickr plugin you can add your Flickr images (latest images or sa photoset) to the slider, with options to insert Flickr author name, image title and image description as a text layer over slides.
– Video gallery is one of the most important tools for business owners to promote their service or product. Master Slider jQuery slider plugin allows users to create stunning Youtube and Vimeo sliders for their website. With Master Slider ready to use video templates, you can create elegant video gallery just in minutes.
– The best plugin on Envato marketplace to create Youtube slider, is Master Slider jQuery slider plugin. All you need is to choose one of our Youtube video slider templates and embed the link of Youtube video. Creating Master Slider Youtube Slider, is one of the most easy way to get more traffic and shares for your website.
– You can create image and content slider with Master Slider jQuery slider plugin. Any content can be added to the slider. Master Slider awesome features help you easily add images and other content and customize them in any way you wish. You can add transition or style to the added content. However, you are able to only have an image slider. Images simply can be added to the slider, from media library. Just easily choose images one by one, or select multiple images. Also, all slides’ images can be enlarged in lightbox.
– There are different image services, and instead of uploading the same images you have already used there, it is easier to get your images automatically from these websites and show them on your website. Master Slider jQuery slider plugin integrates with Flickr and lets you create a slider by your Flickr images. Your latest Flickr images will appear on a slider, with or without author name, image title, and image description as a text layer on the slides.
4. Magic Slider with Layers & Carousel with LightBox
Magic Slider and Carousel will help you to create the next generation of sliders, using the CSS3 transitions for layers and an ultra-smooth KenBurns effect. You’ll also be able to create interactive ‘magic’ carousels with YouTube, Vimeo and HTML5 video support; HTML5 audio support; Image support; Links support. Enjoy it now!
UPDATE COMPLETE, VERSION V 2.0 IS AVAILABLE.
The update contains:
– FullScreen Background: ‘setAsBg’ parameter was added
– improved Ken Burns Effect
– video gallery examples
MAGIC SLIDER Features
- 2 predefined skins: bullets & thumbs
- each layer has parameters for intial move animation, intermediate move animation and exit move animation
- touch screen navigation support for mobile
- target parameter: _blank or _self
- multiple js options from where you can customize the plugin
- Fixed Dimensions Version, Full Width Version and Responsive Version
- external url link parameter for each slide
- layered elements: permits almost unlimited number of layers, images or texts.
- circle timer parameters for color, dimensions, transparency
- Full Screen background option
- ‘Fade’ and ‘Slide’ transitions to navigate between the slides. Parameters to set the speed and easing
- width & height parameters
- you can include YouTube and Vimeo
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- responsive design. Available parameter to disable responsive behaviour
- animated layers from any direction: top, bottom, left and right using smoooth CSS3 transitions.CSS and HTML formated
- you can insert multiple instances in the same page with the same skin or using a different skin
- Ultra-smooth Ken Burns Effect for background image, on all major browsers
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
MAGIC CAROUSEL – PERSPECTIVE and ONE BY ONE Features:
- Fixed Dimensions Version, Full Width Version and Responsive Version
- circle timer parameters for color, dimensions, transparency (available only for Perspective version)
- touch screen navigation support for mobile
- multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio. HTML5 video and HTML5 audio will not work in IE7 & IE8
- you can insert multiple instances in the same page with the same skin or using a different skin
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- multiple js options from where you can customize the plugin
- responsive design – available parameter to disable responsive behaviour
- border – you can set the border size and border color for active and inactive image
- width & height parameters
- show/hide bottom navigation parameter
- show/hide controllers parameter
- autoplay parameter
- it supports links for each image with parameter for _self or _blank
- lightbox support
5. Unleash jQuery Responsive Accordion Slider
Unleash is an accordion jQuery Layer Slider plugin with lots of features, options and public methods.
NOTE: FULLSCREEN MODE AND RTL ARE NOT AVAILABLE IN VERSION 3
NEW: Version 3
- HTML5 Video Support for desktops.
- Touch support.
- Improved responsive behavior.
- Hardware accelerated animations.
- Callbacks.
Version 2
- Completely rewritten.
- Large amount of public methods that can be called after initialization.
- 1 new Animation types for captions, ‘rotate’ animation retired.
- SlideShow with control buttons.
- Ability to choose a slide to open when page is loaded.
- RTL support for RTL languages.
- Full Screen mode option.
- Lots of examples for illustration.
- Step by step documentation.
- Comes with some new different styles for captions and controls.
Properties of this jQuery Layer Slider:
- Responsive.
- Large amount of public methods that can be called after initialization.
- 3 Animation types for captions.
- Lots of Plugin Options for flexible custumization.
- SlideShow with control buttons.
- Ability to choose a slide to open when page is loaded.
- RTL support for RTL languages.
- Full Screen mode option.
- Lots of examples for illustration.
- Step by step documentation.
- Comes with some different styles for captions and controls.
- A lot of easing methods thanks to gsgd
6. All In One Slider Responsive Jquery Slider Plugin
All In One is an Advanced jQuery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain. Please see the features for each product and check the live preview of this slider and convince yourself of its quality.
UPDATE COMPLETE, VERSION V 3.0 IS AVAILABLE!!!
All In One Banner includes 5 types of banners:
– Banner Rotator
– Thumbnails Banner
– Banner with Playlist
– Content Slider
– Carousel
NEW: From these banners you can create, in just a minute, sidebar banners or mini-galleries.
Main Features
BANNER ROTATOR:
- touch screen navigation support for mobile
- 3 predefined skins
- 16 photo transition effects
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- you can insert multiple instances in the same page with the same skin or using a different skin.
- target parameter: _blank or _self
- show/hide controllers parameter
- width & height parameters
- show/hide bottom thumbs parameter
- loop parameter
- autoplay parameter
- responsive design. Available parameter to disable responsive behaviour
- randomize images parameter
- circle timer parameters for color, dimensions, transparency
- external url link parameter for large image
THUMBNAILS BANNER:
- responsive design. Available parameter to disable responsive behaviour
- external url link parameter for large image
- target parameter: _blank or _self
- you can insert multiple instances in the same page with the same skin or using a different skin.
- show/hide controllers parameter
- show/hide thumbs parameter
- 3 predefined skins
- width & height parameters
- touch screen navigation support for mobile
- thumbs reflection parameterthumbs reflection parameter
- autoplay parameter
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- circle timer parameters for color, dimensions, transparency
- randomize images parameter
- 16 photo transition effects
- loop parameter
PLAYLIST BANNER:
- touch screen navigation support for mobile
- you can insert multiple instances in the same page with the same skin or using a different skin.
- target parameter: _blank or _self
- border color parameter
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- responsive design. Available parameter to disable responsive behaviour
- 16 photo transition effects
- width & height parameters
- playlist width parameter
- autoplay parameter
- circle timer parameters for color, dimensions, transparency
- 3 predefined skins
- loop parameter
- external url link parameter for large image
- border width parameter
- randomize images parameter
- show/hide tumbs in playlist parameter
- show/hide controllers parameter
CONTENT SLIDER:
- loop parameter
- autoplay parameter
- target parameter: _blank or _self
- responsive design. Available parameter to disable responsive behaviour
- you can include YouTube, Vimeo & HTML5
- touch screen navigation support for mobile
- width & height parameters
- 3 predefined skins
- you can insert multiple instances in the same page with the same skin or using a different skin.
- show/hide bottom thumbs parameter
- show/hide controllers parameter
- circle timer parameters for color, dimensions, transparency
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
CAROUSEL:
- you can insert multiple instances in the same page with the same skin or using a different skin.
- number of visible items. Ex: 3, 5, 7 etc.
- external url link parameter for large image
- touch screen navigation support for mobile
- show/hide controllers parameter
- responsive design. Available parameter to disable responsive behaviour
- target parameter: _blank or _self
- 3 predefined skins
- elements horizontal spacing parameter
- show/hide bottom thumbs parameter
- you can include YouTube, Vimeo & HTML5
- width & height parameters
- easing parameter
- autoplay parameter
- animation time parameter
- circle timer parameters for color, dimensions, transparency
SIDEBAR BANNERS:
- From these banners you can create, in just a minute, sidebar banners or mini-galleries.
7. CCSlider – jQuery 3d Slideshow Plugin
CCSlider is an unique jQuery slideshow plugin. It supports 3d transitions! There are 14 stunning 3d transitions available, and also 16 stylish 2d transitions. You have the option for mentioning a 2d transition fallback for old browsers that don’t support HTML5 Canvas, which is used for producing the 3d transitions. The jQuery Layer Slider is fully responsive, works in mobile devices and supports touch gestures to navigate through the slides. The plugin also supports HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. See below for a list of features available in the plugin.
Great Features:
- 14 HTML5 Canvas based 3d animated effects.
- 16 stylish 2d animated effects.
- Fallback to a 2d effect of your choice for browsers that don’t support HTML5 Canvas. Can also mention an animation speed for the fallback effect.
- Option to mention the number of slices for 3d effects.
- Option to mention the animation delay between individual slices.
- Can also mention in which direction the delay will propagate. There are four such directions.
- Option to mention the offset along z-axis and the separation between slices while animating for 3d effects.
- Mention an easing option of your choice for 3d effects.
- Can mention custom transition parameters for each slide.
- Option to have a shadow for “Cube” 3d effects. Can also mention a shadow color of your choice.
- Option to use transparent png images as slide images for 3d effects.
- Supports HTML captions. There are 4 available caption positions – bottom, top, left, right.
- Each slide can have a different caption position.
- Captions can have animated transitions (fade, slide) or none at all.
- Option to have control links to individual slides. Can also have thumbnails as links.
- Each slide image can also act as a link to an external page.
- Supports custom HTML content for each slide. These contents appear over the slide images. You can style and animate them anyway you want. You can also embed videos in the slides using this option.
- Autoplay option. Play/pause buttons are generated when Autoplay option is chosen. In supported browsers HTML5 Page Visibility API is used to stop autoplay when the tab/window containing the slider is out of focus and autoplay is resumed when the tab/window is again in focus, and this helps in preventing unnecessary power and CPU resources consumption.
- Option to pause Autoplay when hovering over slider.
- Fully responsive and works in all screen sizes ranging from desktop to mobile browsers.
- Can navigate through slides using touch gestures in iOS, Android and other touch-screen devices.
- Options for callback functions are provided that execute either before or after a slide changes. Custom events for these ‘before’ and ‘after’ slide change events are also provided.
- Helpful API functions are provided, such as next(), prev(), start(), stop(), goToSlide() and destroy(), which allow for programmatic manipulation of the slideshow.
NOTE: The 3d effects will run only on browsers that support HTML5 Canvas. On the other hand the 2d effects will run on most available browsers. If you choose a 3d effect then you can mention a 2d effect of your choice for browsers that don’t support Canvas. Internet Explorer 8 and below do not support Canvas, but IE 9 and above supports it.
8. Jquery Slider Zoom In/Out Effect Fully Responsive
Zoom In/Out Effect Sliders Full Collection comes in 4 versions: Fixed Dimensions, Full Width, Full Screen and SideBar banners/Mini-Galeries. Please see the features and check the live preview of this jQuery Layer Slider and convince yourself of its quality.
Features:
Zoom In/Out Effect Sliders Full Collection includes 4 versions:
– Fixed Dimensions Slider
– Full Width Slider
– Full Screen Slider (it can be used as FullScreen Background or Fullscreen Gallery)
– SideBar Sliders/Mini-Galeries
- touch screen navigation support for mobile
- Zoom In/Out Effect initial zoom and final zoom parameters for each imager
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
- Zoom In/Out Effect duration parameter
- ultra-smooth Zoom In/Out Effect on all major browsers, in any combination: left, center, right with top, center, bottom. The zooming & panning effect it is also known as ‘Ken Burns Effect’, according to wikipedia
- over 180 prebuilt CSS3 animation for layers
- support links for each image with parameter for _self or _blank
- 3 predefined skins: Opportune, Majestic, Generous
- supports YouTube & Vimeo
- you can insert multiple instances in the same page
- responsive design. Available parameter to disable responsive behavior
- show/hide controllers parameter
- 2 types of transition between slides to choose from: FADE TRANSITION or SLIDE TRANSITION
- parameter to disable Zoom In/Out Effect
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- circle timer parameters for color, dimensions, transparency
- width & height parameters
- loop parameter
- autoplay parameter
Want to know which are the 23 BEST JQUERY PLUGINS? Click Here!”











Sorry, the comment form is closed at this time.